티스토리 애드센스 수익 연동 후 상단 광고 2개 넣는 방법
상단 광고 2개를 매번 글을 쓸 때마다 서식으로 일일히 넣어야 할까요? 아닙니다! 자동으로 설정할 수 있습니다. 여기서 그 방법을 확인하세요!
2020년 10월 27일 부로 티스토리 관리자 페이지에 수익 탭이 생겼습니다. 티스토리가 이용자의 편의를 위해서 여러모로 고생한 점이 보입니다. 하지만 아쉬운 점도 있습니다. 복잡한 html 편집 없이 손쉽게 광고를 노출하기 위한 업데이트였지만, 문제는 광고 html 코드의 편집 기능을 막아려서 자유도가 떨어졌다는 점입니다. 기존에 애드센스 플러그인을 사용해서 일치하는 콘텐츠 또는 pc버전 상단 광고 2개를 사용하고 계셨던 분들의 경우 막막하게 되었습니다.
그래도 어떻게든 해결책을 찾았습니다! 앞으로도 비슷한 역경을 많이 맞닦뜨릴텐데, 그 때마다 그냥 포기해 버리면 도태될 뿐이니까요.
티스토리 애드 센스 블로그 광고 상단 2개 자동으로 넣는 방법을 하단에서 확인해 주세요!
티스토리 애드 센스
블로그 광고

본 글은 애드센스 수익 탭 연동 이전에 상단 광고 2개를 다셨던 분들이 연동 이후에도 여전히 2개를 다실 수 있도록 도와드리는 글입니다.
그리고 준비물이 하나 있습니다. 상단 광고 2개 코드입니다. 검색하면 금방 구하실 수 있을겁니다. 스킨마다 조금씩 다를 수는 있지만 방법 자체는 동일하기 때문에 4단계를 천천히 따라와 주세요!
목차
▼ 이 글의 최종 목표입니다. 본 글을 찬찬히 잘 따라오시면 광고 위치는 본문 상단, 제목 하단. PC에서는 반응형 광고 2개가 송출되고, 모바일에서는 반응형 1개만 송출되게 됩니다.

1. 상단 광고 끄기
가장 먼저 해야 할 일입니다. 티스토리 애드센스 수익 탭의 상단 광고를 끄는 겁니다. 광고가 중복 송출되어서 애드센스 정책 위반에 걸리면 안되니까요.
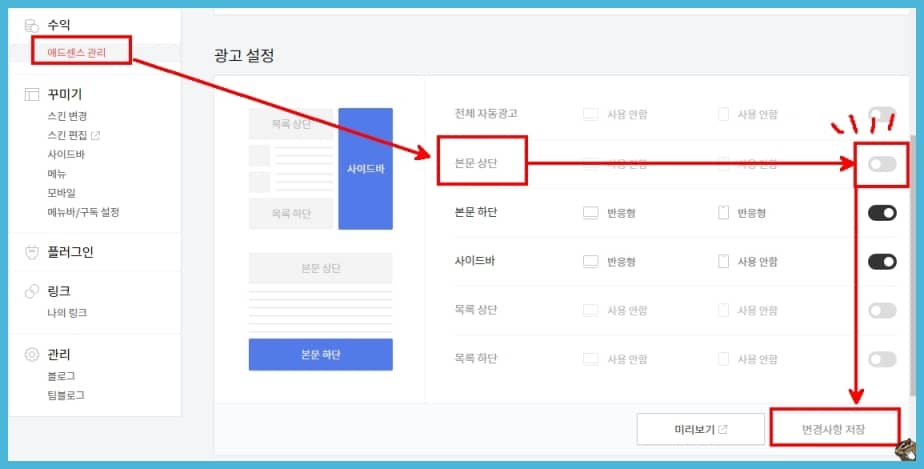
▼ 방법은 간단합니다. 1. 블로그 관리자 페이지로 들어가서 수익 탭 아래의 2. 애드센스 관리를 클릭해 주세요. 애드센스 광고 설정에서 3. 본문 상단 부분을 찾으신 다음 오른쪽의 버튼을 눌러 광고를 해제해 주세요. 그리고 아래의 4. 변경사항 저장버튼을 클릭해 주세요.

2. 애드센스 광고 삽입 위치 찾기
광고를 껐다면 이제 html 상에서 본문 상단 광고를 삽입할 위치를 찾아야 합니다. 티스토리 블로그는 치환자라는 뼈대를 사용해서 만들어지는데요, 이 치환자들 중 본문에 해당하는 코드를 찾아야 합니다.
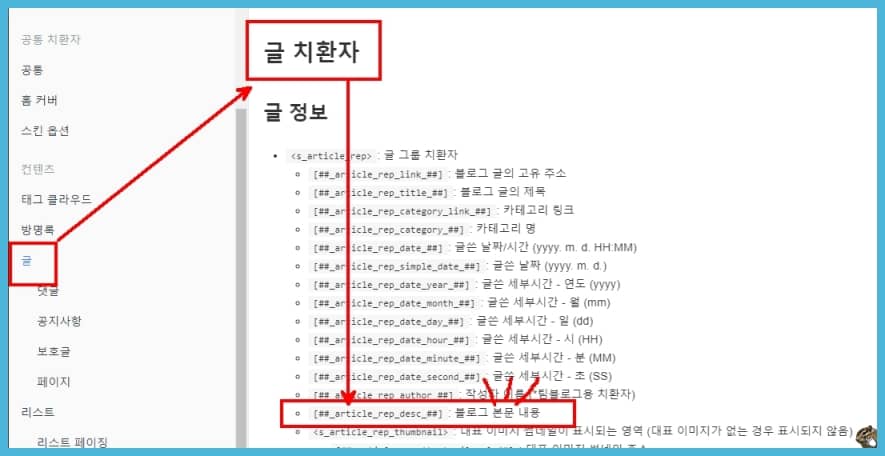
▼ 아래와 같이 tistory.github.io라는 웹페이지에 가면 티스토리 치환자를 찾을 수 있는데요, 좌측의 글 메뉴에서 블로그 본문 내용 치환자를 찾을 수 있습니다. {샵샵_article_rep_desc_샵샵}이네요. 여러분들은 이렇게 직접 찾으실 필요 없고 article_rep_desc라는 부분만 확인하시면 됩니다.

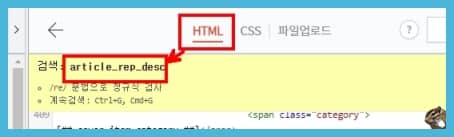
▼ 원하는 부분을 찾았으니 이제 블로그 관리자 페이지에서 1. 스킨편집으로 들어가 주세요. 그리고 2. HTML 편집 화면에서 3. CTRL+F를 눌러 검색창을 띄워 주세요. 검색 내용은 위에서 찾았던 4. article_rep_desc라고 입력한 뒤 5. 엔터!

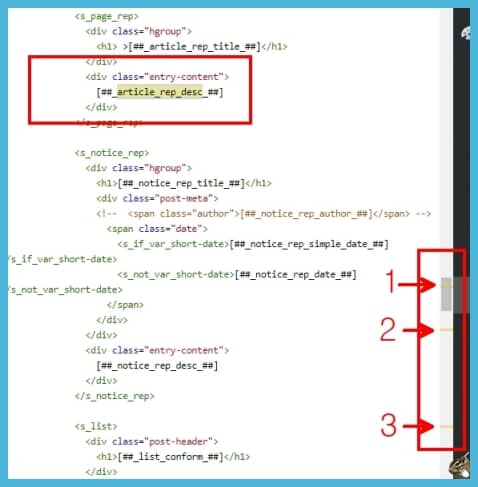
▼ 그러면 좌측의 빨간 박스처럼 검색 내용과 일치하는 부분이 노란색으로 표시가 됩니다. 그런데 오른쪽 아래의 빨간 박스를 보시면 스크롤에 노란색 선이 위에서부터 1, 2, 3 총 3개가 그어져 있는 게 보이실 겁니다. 이게 뜻하는 것은 블로그 전체 html 중에서 article_rep_desc와 일치하는 부분이 총 3개가 있다는 겁니다.

▲ 참고! 모든 티스토리 블로그에는 article_rep_desc라는 본문 치환자는 존재할 겁니다. 그런데 이 치환자의 개수와 위치는 블로그 스킨마다 다를 수 있습니다. 제 경우 apost님의 반응형 2단 117 스킨을 사용중입니다. 하지만 다른 스킨이라도 원리는 동일하니 차근차근 적용해 보시면 됩니다.
우리는 이 본문 치환자들 중에서 하나씩 골라 광고 코드를 집어넣어 보면서 진짜 본문을 담당하는 치환자를 찾을 겁니다. 저는 맨 아래 치환자부터 테스트 해 보는 걸 추천드립니다.
이제 테스트 방법, 즉 광고 코드를 집어넣는 구체적인 위치와 방법에 대해 알려드리겠습니다.
3. 본문 치환자에 광고 코드 삽입하기
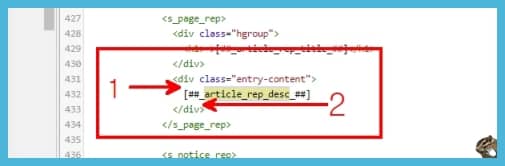
article_rep_desc라는 본문 치환자는 <div> 태그가 감싸고 있습니다. 위는 <div ~>, 아래는 </div>로요. 이 div와 치환자 사이에 광고 코드가 들어가야 합니다.
▼ 말로 하면 길죠? 아래 이미지에서 1번 위치에 광고 코드가 들어가면 최초의 목표처럼 본문 상단에, 그리고 2번 위치에 광고 코드가 들어가면 본문 하단에 광고가 들어가게 됩니다. 일치하는 콘텐츠 광고 코드를 넣고 싶으신 분들은 이 부분을 활용하시면 되겠습니다.

★★ 일치하는 콘텐츠를 본문 아래 공감버튼 위에 위치하도록 하는 방법은 다음 글을 참고해 주세요!
▶티스토리 애드센스 수익 일치하는 콘텐츠 서식 안 쓰고 자동으로 삽입하는 방법!
티스토리 애드센스 수익 일치하는 콘텐츠 서식 안 쓰고 자동으로 삽입하는 방법!
티스토리 애드센스 수익 일치하는 콘텐츠 서식 안 쓰고 자동으로 넣기 안녕하세요! 오늘은 티스토리 수익 탭 연동 이후 본문 바로 아래에 일치하는 콘텐츠를 서식 없이 자동으로 삽입하는 방
strategyman.tistory.com
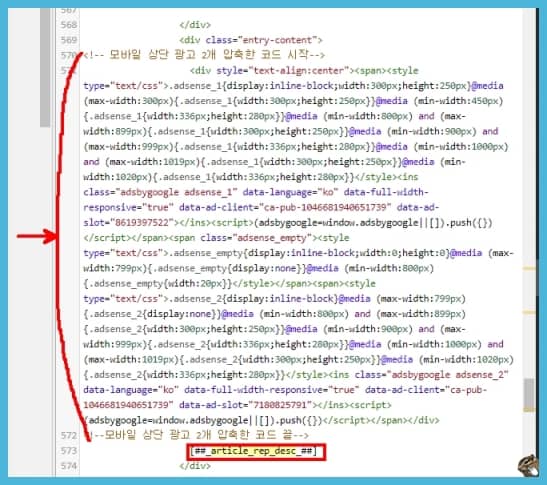
▼ div 태그와 article_rep_desc 사이에 광고 코드를 삽입한 모습입니다.

▲ 참고로 위 이미지에서 제 블로그에 삽입된 코드는 검색해서 구하는 광고 코드와 형태가 조금 다른데요, 용량을 줄이기 위해 코드 압축을 적용해서 불필요한 공백들이 사라졌을 뿐입니다. 일반적으로 사용하는 상단 광고 2개 코드를 삽입해도 효과는 동일합니다.
▼ 편집이 끝났다면 오른쪽 상단의 적용 버튼을 눌러 주세요!

4. 광고송출 확인 및 피드백 하기
▼ 스킨 적용을 마쳤다면 이제 제대로 되었는지 확인할 차례입니다. 광고를 설정한 블로그 페이지 아무 곳에나 들어가 주세요. 아래와 같이 PC 기준 본문 상단, 제목 하단에 광고가 2개 송출되면 성공입니다.

▲ 만약 광고가 제대로 송출되지 않는다면, html 스킨 편집 화면에서 다른 article_rep_desc로 테스트 해 보세요. 다시 적용하고, 새로고침해서 광고가 나오는지 확인하고, 안 되면 다른 곳에서 다시 테스트. 하나씩 하나씩 하다보면 분명 성공할 겁니다.
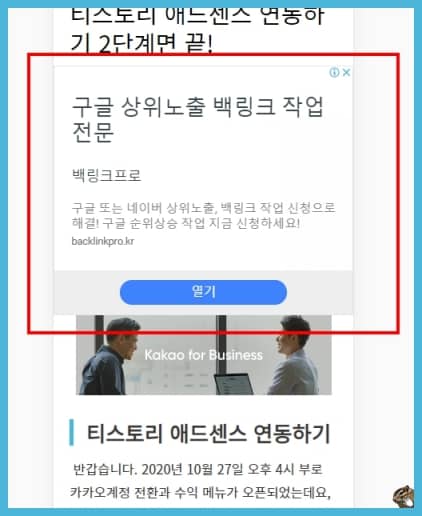
▼ 이렇게 모바일 화면에서 광고가 1개만 송출되는지도 꼭! 확인해 주세요.

괜히 연동했다가 기존에 설정했던 것들이 어그러졌고, 되돌릴 수도 없어서 마음고생 하셨죠? 괜찮습니다. 플러그인이 사라졌을 뿐, 스킨 편집에서 설정만 잘 하면 얼마든지 해결되는 문제였습니다.
정보가 도움이 되었다면 공감 버튼 한번씩 부탁드립니다. 티스토리 애드 센스 블로그 광고 달기 험난하지만 하나씩 헤쳐나가는 재미가 있습니다. 읽어주셔서 감사합니다.
'애드센스' 카테고리의 다른 글
| 클래스 101 리남 내 350,000원은 공중분해? (1) | 2020.10.29 |
|---|---|
| 애드센스 일치하는 콘텐츠 자동 삽입 5step! (4) | 2020.10.29 |
| 티스토리 애드핏 연동하기 2단계면 끝! (1) | 2020.10.27 |
| 티스토리 애드센스 연동하기 2단계면 끝! (2) | 2020.10.27 |
| 태그매니저 IP 수집 설정 이후 이탈률 감소 문제 해결 방법 (3) | 2020.10.16 |


댓글